认知实习|数媒19级学生今日前赴武汉漫动者数字科技公司实习
来源:太阳集团tyc5997 时间:2022-09-30 点击数:
首站:学校大门口;踏上征途
2022年6.13日,数媒19级学生在徐明明老师与陈菁老师的带领下,前往武汉漫动者数字科技公司进行认知实习,清晨,前来的包车来到校门口,大家兴趣高昂的互相谈论着,徐明明老师为学生出发前做动员。然后大家做好准备工作即出发。

第二站:来到目的地:武汉漫动者数字科技有限公司,开始企业实践与制作;
开始为期五天的集训与项目制作,
实训时间:5天(6.13~6.17)
实训目标:本次实训根据学生专业方向和个人兴趣及未来职业规划为基础,同时提供多个企业真实项目案例贯穿整个实训,帮助学生认识互联网和移动互联网发展的环境下,UI设计师的定位,角色知识及技术需求。锻炼学生的项目实践能力,提升职业素养。
实训内容:初步体验UI设计师的工作流程。了解UI及交互设计的商业思维
深入体会互联网产品项目流程,理解UI设计的上下游工作岗位及文档交接需求。
实训项目分阶段介绍:企业骨干人员带领学生在数天内将完成以下任务。
日期 |
模块 |
内容 |
课时 |
|
|
|
|
|
|
D1 |
行业与岗位认知 热身小练习——ICON |
1.实训内容和纪律介绍 2.互联网行业和项目流程介绍 3.UI岗位介绍和设计师的能力需求 4.ICON的演变、规范和设计原则 5.使用AI绘制线性和面性ICON |
4 |
10 |
实训项目1介绍,背景,目标,功能 |
1. “耳萌”项目背景介绍,客户需求,调研数据展示。 2.“耳萌”项目设计目标分析与分解 3.项目功能结构推定,功能结构图统理 |
4 |
10 |
作业:临摹ICON X 20(线性面性各10个) |
|
D2 |
作业点评 |
前一天icon作业点评 |
4 |
|
实训项目1 ,
主ICON制作,各层级ICON在实际制作上的思考与区别 |
1.主图标设计 2.标签栏图标设计 3.金刚区图标设计 |
3.使用XD临摹界面(首页、详情页) |
页面规范,从功能到页面 |
1. 页面规范 2. 常见页面表现形式分析 3. 首页功能分析,
用在线设计工具,即时设计——临摹界面(首页、详情页),中标记切图的规范和原则 4. 切图使用、标注的查看、切图名命规范 |
4 |
|
作业:完成界面临摹5张(包括图标)及“耳萌”项目 |
D3 |
作业点评 |
临摹界面的还原度点评, |
4 |
|
“宫场殿”小程序增量设计背景分析,与市场分析 |
1. 项目背景
2.设计四步骤
3.增量原因,问题、依据、结论 4.行业情况调研分析,调研手法介绍。 5.用RFM模型进行用户价值细分。
|
“宫场殿”用户分析
|
1. 利益相关者分析 2. 驱动力分析 3. 用户体验地图制作 4.调查问卷的设计经验 5.用户画像 |
4 |
|
作业:完成用户问卷调查设计与用户画像 |
|
D4 |
作业点评 |
用户画像完整度与准确度 |
4 |
|
“宫场殿”商业模型分析 |
1. 产品定位的商业模式 B2K2 2. 1.AARRR模型介绍 3. 假设分析 4. 北极星指标 |
“宫场殿”视觉设计1 |
1. 情绪板定义 2. 颜色字体排版规范设计 3. 原型设计 |
4 |
|
作业:完成主要页面的原型设计,建立基本设计规范 |
|
|
|
|
D5 |
作业点评 |
原型与设计规范点评 |
|
“宫场殿”视觉设计2 |
1. 改版页面GSM模型 2. 旧版问题,改版策略 3. 改版新旧效果分析。 4. IP形象设计分析 |
4 |
|
作品输出、收获分享 |
1.同学设计思路演讲与老师点评 2.上台演讲作品设计思路,及5天收获 |
4 |
|
完成“宫场殿”程序项目 |

下午实习完毕 .自行返校,回来由学委清点人数报给带队老师。每天均如此。
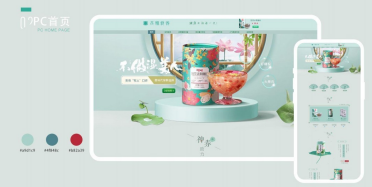
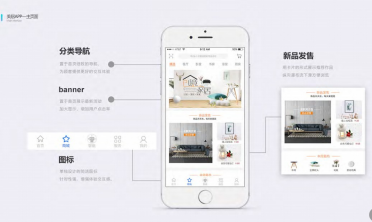
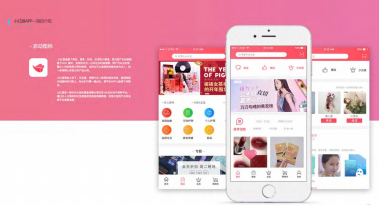
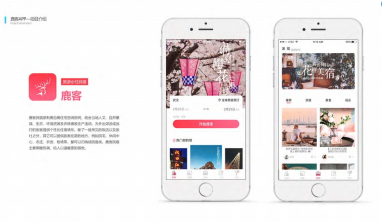
在最后两天,部分学生独自完成了以下商业案例(部分):






第五天接近实习尾声,大家都表示学到了许多的知识和技能,尤其在动手能力上,得到
了很大的提升和进步。众人也均交出了满意的成绩。最后,本届认知实习到此结束。
